Table of Contents
About
About the MixRank Product
The MixRank Product curates a real-time stream of the latest people, company, and technographic datasets and allows the user to access valuable data related insights through a user centric user interface.
Why did we require a change in design?
To increase the usability of the product, adhere it to modern design standards and to add/fix requested customer features
My Role and Responsibilities
Wireframing and Structuring
Iterative Mockup Design & Prototyping
User Research & Competitor Analysis
Ideation and Design - Phase 1
The design process kicked off with the initial sketching of paper wireframes, leveraging insights gathered from user research and available information. Building on these foundations, various components were crafted, leading to the creation of a fully functional high fidelity prototype. The rationale behind design decisions will be detailed in the following sections.
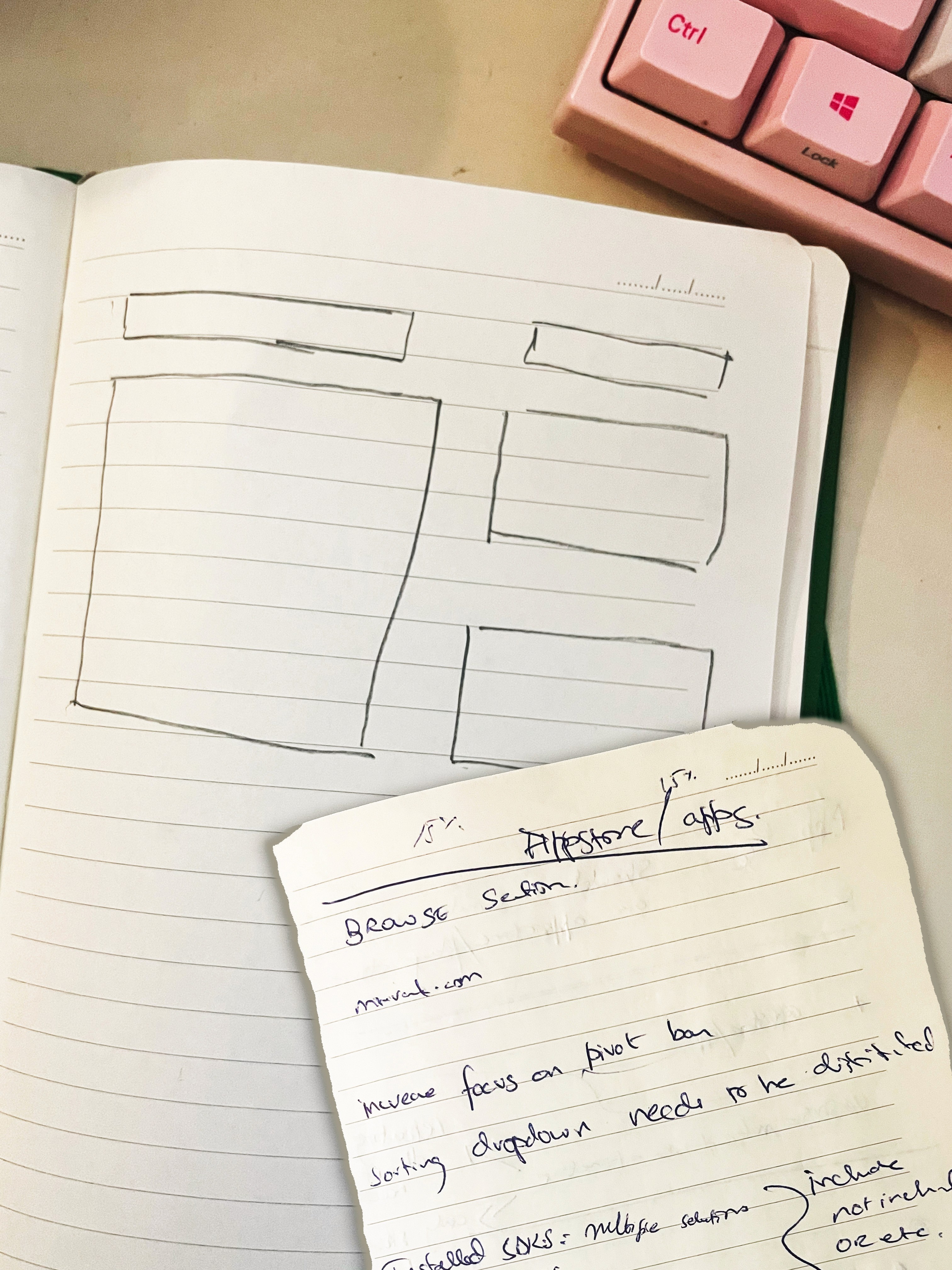
a. Paper Wireframes
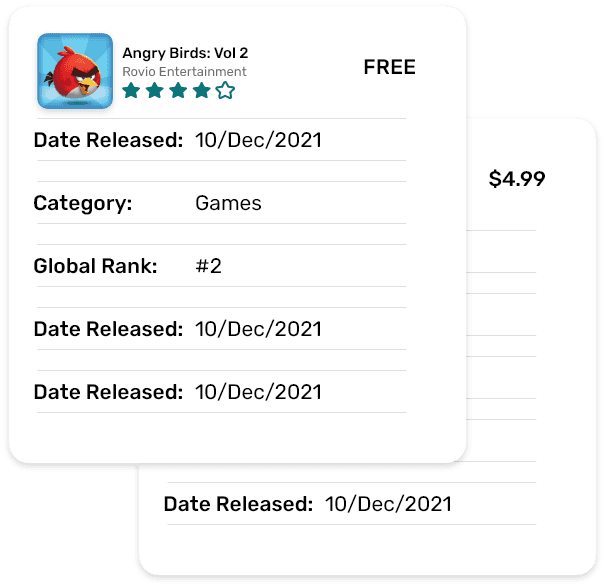
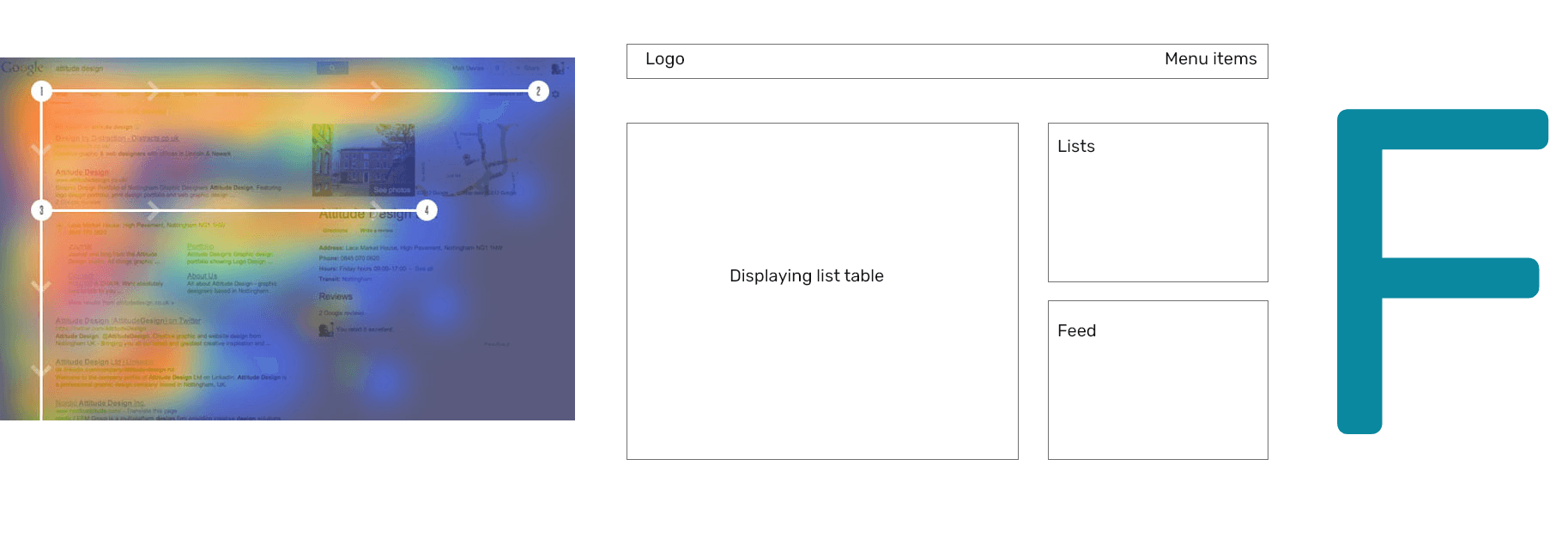
b. The Main Question: Cards vs Table
Displaying the required data could have been done in 2 possible ways. Either using a card system, which displays each piece of information in an easy on the design solutions. The other option was to implement a table system, which would structurally display data in a individual cells.
Disadvantages of using cards to display data:
Too much information needs to be displayed, making it unsuitable to fit into a card
Users will struggle in reading the data
Users will have a tough time sorting and filtering through the search results.
Advantages of using table format to display data:
Easier to handle and navigate large chunks of data
All information is clearly visible on one line
Customizable column views with quick sorting and filtering syetem.
c. Pop Up System for Filters
The design solution focuses quite a bit on popups. Several functions have a pop up dialogue or action boxes that open up.
User Experience regarding Action Box/Popups
While generally, pop ups are notorious for being considered as bad UX, that is for those pop ups that annoy the user and hamper their user experience (usually to serve ads or mailing list subscriptions).
Context matters.
In this design, popups are heavily featured. They,
Aid the user in implementing search filters
Do not hamper the user flow - but instead are a part of the user flow
Do not distract the user.
d. User Flow
Attached below is the High Fidelity Clickable Prototype. The following features are prototyped:
Hide/Show Filters, Add Filter, Sorting options, Edit/Delete Filter, Customize Table, Select Table Rows, Table Scrolling & Pagination Hover, Country Data Popover & Hint, Advanced Search, Save Search Results, Save Filter Selection.
Hint: click anywhere on the screen and the blue hotspot will show you what's clickable.
For Advanced Search:
Countries > Europe > All
NOT
Technologies Used > Integrated Customer Support

Daniyal Admaney Portfolio
UX and Product Design